Temps de lecture moyen : 20-30 minutes.
Bonjour, petit(e) lecteur(trice) ! Tu t’es perdu(e) ? Laisse moi te conter une petite histoire. Elle porte ici sur ma participation à une Game Jam, la 48Secret ! Cette participation est pour moi une grande première, en effet :
- Je ne connaissais pas le principe
- Je n’ai jamais conçu un jeu de ma vie ! (par contre j’adore jouer à des jeux, et je suis développeur Web, je me dis qu’il y a un truc à faire…)
– Ah, cool … Mais c’est quoi une Gameuh Jame ?
Une Game Jam (\ɡɛm\ \dʒæm\) est unhackathon sur le thème du jeu vidéo. -Wikipedia
Un Hackathon est un évènement de processus créatif dans un temps donné -48h par exemple- sur un thème et réunit desdéveloppeurs volontaires. -Wikipedia
Des Développeurs ce sont des geeks barbus (même les femmes) avec des chemises à carreaux portant des lunettes. Il aime jouer, coder, boire du café et du thé. Quand il est grognon, un bout de steak suffit à le calmer. Très docile la bête. -Wikipedia
Bref, en résumé, c’est un speed dating où un groupe de personnes participent à un concours de création d’un jeu vidéo pendant une durée limitée. Les règles peuvent être multiples et variées selon le bon vouloir de son organisateur-tout puissant- ! Généralement on doit respecter une ou plusieurs thématiques. Certaines Game Jam proposent même un prix au gagnant.
Tu comprends mieux ?
– C’est plus clair ! Et il y en beaucoup ?
Un peu mon neveu ! Les GJ les plus connus sont la Ludum Dare et la Global Gam Jam. Mais il y en a autant que les étoiles dans le ciel !
– N’abuse pas trop non plus …
Ah bon ? Prends 30 secondes et va faire un tour sur ce calendrier des Game Jam.
Tu te sens à l’aise là hein ? Il y a de tout ! DE TOUT ! Des GJ de 48 heures, 72 heures, 1 semaine, 1 mois, 7 mois … et même des GJ de 1 heure ! Non, je ne te troll pas, des jeux fait en 1 heure… bon après ça va pas te sortir le prochain Call of Duty non plus ! Mais ça force l’admiration.
Ah oui, ce que je vais dire là est un peu « obvious » sachant que tu as maintenant vu le calendrier mais les GJ ne sont pas forcément physique. J’entends ici que tu n’as pas besoin de te déplacer quelque part dans le monde. Certaines GJ le font. Mais aujourd’hui la grande majorité du temps, ça se passe sur Internet. Il suffit de s’inscrire en cliquant sur un bouton, et c’est parti mon kiki !
– Ah oui quand même ! Par contre tu parlais de développeurs… il faut savoir coder pour pouvoir faire une GJ ? 
Minute papillon ! Il est vrai que je parlais de développeurs pour les hackathons, car généralement ce genre d’événement attire beaucoup les développeurs du milieu.
Mais il n’y a pas forcément besoin de savoir coder !
Oui, c’est un développeur qui te le dit (pas très crédible pour le coup). Ce n’en est pas moins véridique.
En effet, il faut savoir que tu peux participer en équipe, et pas forcément tout seul. Et toute contribution est bonne à prendre ! Si par exemple tu sais faire du dessin, du design, du Photoshop, tu peux mettre ceci à contribution pour créer un personnage, ou imaginer un paysage.
Ou si tu es musicien, tu peux intervenir pour créer des sons, la musique d’ambiance, etc…
Ou même encore si tu es écrivain à tes heures perdues ou que tu lis beaucoup, tu pourrais pourquoi pas imaginer le scénario du jeu !
Il faut savoir aussi que pour une GJ, tu peux utiliser n’importe quel moteur de jeu. Et là, il en existe beaucoup. Certains sont gratuits de base, d’autres non. Certains demandent à savoir coder, d’autres pas du tout (et les résultats n’ont rien à envier à des moteurs où l’on code). D’autres encore passent par le « visual scripting » et permettent de coder visuellement sans écrire un bout de code. Mais ça nécessite quand même un apprentissage algorithmique, selon moi.
Voici une liste de quelques uns d’entre eux :
- Unity gratuit, demande à savoir coder. Néanmoins, l’énorme et excellente communauté propose souvent des librairies utilisables pour éviter de coder. Il existe aussi des comportements tout fait par Unity (Personnage à la 1ère personne, 3ème personne, avec les déplacements, la caméra déjà gérée, etc…). Du visual scripting est possible par l’achat d’une librairie. OUI, ne me dis rien … c’est le logiciel que j’ai choisis d’utiliser.
- Unreal Engine gratuit, utilise le système de visual scripting
- CryEngine gratuit, utilise le système de visual scripting
- Lumberyard par Amazon, gratuit, utilise le système de visual scripting
- GameMaker payant, version d’essai, pas besoin de code
- RPGMaker payant, version d’essai, pas besoin de code
- Godot gratuit, possibilité de visual scripting
- GDevelop gratuit, pas de code
- Cocos2D gratuit, nécessite de savoir coder
- GameSalad payant, pas besoin de code
- Blender Celui-ci est un logiciel de conception de modèle 3D. Il est gratuit, et sans code (visual scripting). Il est possible de faire des jeux mais ce n’est pas son rôle premier
- Et bien d’autres … n’hésite pas à chercher !
Après à toi de trouver et de choisir l’outil te correspondant … il y a vraiment de tout et je ne pourrai pas tout détailler ici. Il ne faut pas que tu hésites à te lancer et trouver des tutos car c’est vraiment aujourd’hui devenu accessible à tous !
Dans tous les cas, tu devrais participer à une Game Jam si tu as cette idée en tête. C’est rempli de belles rencontres, d’idées, d’adrénaline … et ça te fera grandir ! Tu apprendras tellement de choses …
Si tu veux en savoir plus, tu peux regarder les excellentes vidéos YouTube de PauseProcess et de DocGeraud sur les GJ.
 – Super ! Merci pour toutes ces infos ! Et c’est quoi la 48Secret ?
– Super ! Merci pour toutes ces infos ! Et c’est quoi la 48Secret ?
Aaaaaah, on arrive enfin au cœur du sujet ! J’espère que tu es encore chaud bouillant pour me suivre parce que je vais te détailler mon expérience et mes ressentis pendant les 48 heures de la 48Secret Game Jam.
Si tu n’as plus le temps, tu peux revenir ici lors de ta prochaine pause détente !
– C’est bon, nous pouvons continuer !
Parfait, 48H d’adrénaline résumées en une dizaine de minutes de lecture, c’est parti !
Cette GJ s’est passée fin avril 2018.
Je l’ai trouvée un mois auparavant, cette petite étoile dans le ciel (si si, rappelle toi le calendrier). Elle indiquait avoir une durée de vie de 48H, sur un week-end. Du Vendredi à 00h00 au dimanche, même heure.
Ça tombait bien, j’étais encore employé dans une entreprise, j’aurai difficilement pu le faire en semaine.
Je trouvais que la 48Secret était parfaitement adaptée à ce que je souhaitais faire de part ses contraintes :
- La thématique était annoncée à l’heure du départ. Je trouve personnellement cela bien, ça met une bonne dose de pression comme il faut (à boire, pas à subir). Ça booste la créativité, car on a justement pas beaucoup de temps !
- Toutes les ressources comme le design du jeu, les éléments graphiques, les sons, la musique… devaient être créées pendant la durée de la GJ
- Le jeu devait être jouable au moins sur une plateforme, Windows ou Navigateur Internet (De notre côté on avait également fait un export MAC pour nos amis ‘riches‘)
- On pouvait se mettre seul, ou en équipe jusqu’à 4 personnes
- Pas de prix à gagner…………………………………… (‘Conscience‘ : Hé oh, c’était ta 1ère fois, t’as jamais fait de jeux. Tu veux que je te masse les pieds aussi ?!)
Parfait ! Il ne manquait plus qu’à constituer mon équipe de choc !
Et c’est allé assez vite car j’avais déjà une idée de mon équipe pour ce raid. Elle était constituée de :
- Stéphane Loegel collègue dans deux entreprises devenu un ami. Développeur logiciel et Web. Il a toujours rêvé de créer ses propres jeux. Grand rêveur et passionné, c’est ce qui m’a donné envie de faire une GJ avec lui. Stéphane, c’est le Tank du groupe. Car étant le plus expérimenté dans le domaine, il devra aider et guider ses coéquipiers dans ce dédale qu’est la GJ. Prendre sur lui les attaques et les dégâts, grâce à son gros bouclier, contre les monstres de la pénombres que sont : le temps, le manque de compétence de notre part, la fatigue, les imprévus, et j’en passe…
- Maurice Petry un ami. Ce mec, c’est un artiste. Un peu trop même. Il touche à tout, multitâche. Mais surtout, il a des compétences sur Blender, dans la modélisation 3D/2D et animation, donc. Maurice, c’est notre Barde avec un je ne sais quoi de Paladin sacré. Un compagnon joyeux, qui déborde de créativité, baroude de droite à gauche, et qui en même temps à la sainte habitude de prêcher la bonne parole de Blender (A l’écouter, Blender te ferait même ton café).
- Kevin Gattuso un ancien de promo quand j’étais à l’IUT de Metz ! Designer en UI/UX, Photoshop & Cie. n’a plus de secret pour lui. Kevin, c’est le Mage. Capable d’embellir ses créations, maître illusionniste qui pourra nous permettre de créer les plus vils pièges et artifices pour le joueur de notre jeu.
- Et puis, il y a moi, Kevin, encore un. Qui essaye de chapoter tout ça. Comme un maître de guilde. Comme Abraracourcix le Gaulois dans Astérix quoi.
– Et ben, vous deviez avoir l’air paré pour affronter ce 48Secret !
C’est ce que je m’étais dit au début. Un peu comme les aventuriers du Donjon de Naheulbeuk. On se croit prêt, mais on ne sais pas ce qui nous attend.
D’abord, le Vendredi soir. Réunion stratégique avec toute l’équipe chez Maurix Petrix le Barde ! On faisait connaissance car, si moi je connaissais tout le monde, eux ne se connaissait pas du tout. On essayait de jauger un peu qui sait faire quoi et a fait quoi dans sa vie. Une petite dinette-bière en somme.
Puis vint l’excitation à l’approche de 00h00 ! L’attente est à son comble, le thème sera bientôt annoncé 10, 9, 8, 7, 6, 5, 4, 3, 2, 1, roulement de tambours, je rafraîchis la page…
Toujours rien.
J’avais 10 minutes d’avance sur mon PC…
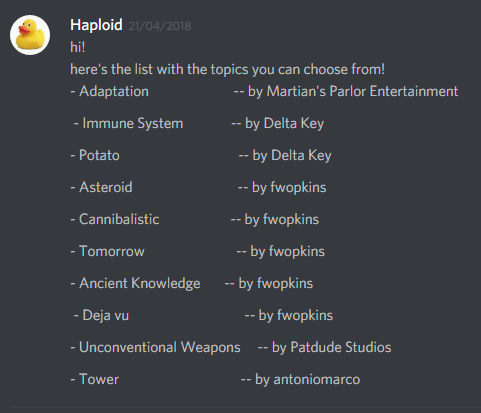
Une fois minuit réellement arrivé, nous avons pu découvrir, enfin, cette fameuse thématique tant attendue :
Cette liste, contenant des mots clés, était initialement une liste proposée au hasard par tous les participants quelques semaines avant le début. Il y en avait une cinquantaine.
L’organisateur en a choisi dix au hasard, et nous a indiqué que nous pouvions choisir deux thèmes de notre choix à respecter.
Au niveau de la notation, nous étions jugé sur cinq critères :
- Le respect du thème
- L’amusement
- Les mécaniques de jeu
- L’Art
- La musique
– Que d’excitation !!! Vous aviez choisi quoi comme thème ?
C’est là que ça commençait à être drôle … BRAINSTORMING ! Sortir rapidement un concept. Nous nous étions fixé de ne pas rentrer dormir tant que nous n’avions pas été tous d’accord sur une idée de jeu.
J’avais une première idée avec les mots Tower et Unconventional Weapons. J’imaginais un petit jeu en 1vs1. Deux tours, dans chacune d’elle un petit personnage la défendant contre l’autre en face. Le but aurait été détruire la tour d’en face en lançant non pas des boulets de canon ou des lances mais plutôt …. des bananes, un poulet, un bateau, tout ce qui nous passait par la tête !
Ce premier jet n’a pas fait l’unanimité, certains voulaient aller plus loin.
Les petits ambitieux.
Le sujet a dérivé en gardant le mot clé Tower. Nous avions imaginé un personnage qui progressait à travers plusieurs niveaux de la tour. En évitant des obstacles. Ces derniers, souvent se répéteraient à travers les prochains niveaux. Avec des ajouts d’obstacles, des modifications de comportements de ces derniers.
– Mais … c’est pas un peu répétitif ?
Ça ne te fait pas une impression de …. Déjà vu ? 
C’est un des mots clé que nous pouvions choisir. En plus, en répétant certains pièges, d’autres non, de manière intelligente, nous avions pris en compte un deuxième mot clé: Adaptation.
Nous avions donc laissé de côté l’idée de la tour. Avec de la répétition nous avions pensé qu’il serait assez simple de faire plusieurs niveaux à la suite. Du coup, nous pensions ajouter un côté narratif assez sombre et mystérieux.
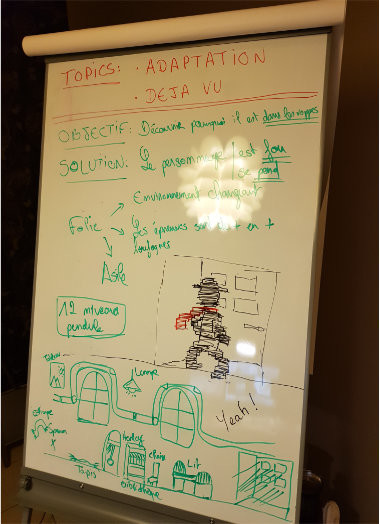
Je ne vais pas te faire toute une description de notre schéma de pensée à ce moment là. Tu nous prendrais pour des fous. Ah si si … La finalité de notre réflexion a donné ceci :
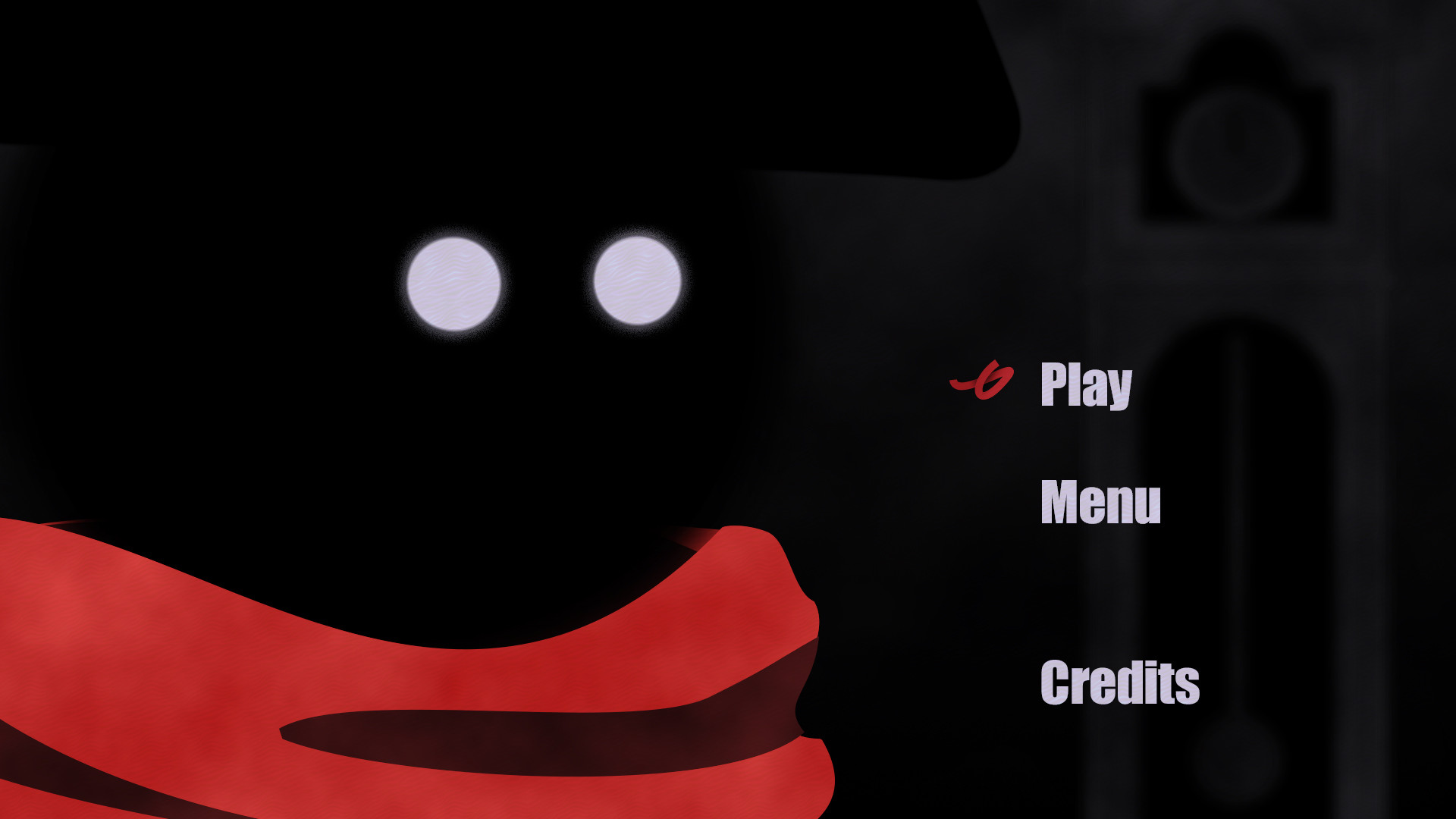
- Pour chaque niveau, le personnage-joueur se réveille durement, brouillé, sifflement dans les oreilles, dans une pièce sombre et mystérieuse qu’il ne connait pas
- Il entend le son d’une horloge et un tic tac redondant. Toujours la même pièce. Avec des obstacles redondant, qui change à chaque fois, et ou cela devient de plus en plus difficile
- Il a douze obstacles à faire (je ne fais pas le détail ici)
- Le 12ème obstacle, il se fait pendre par son écharpe. De là on se rend compte que c’est une personne qui s’est pendu dans un asile, et tout cela se passait dans sa tête
C’est l’effet que ça te fait ? Nous sommes des artistes incompris.

En tout cas, nous avions trouvé ce que nous voulions faire ! Au top ! Il fût l’heure à tout le monde de rentrer et d’aller dormir. Il était à ce moment là 3h du matin.
– …. Ok. Et comment s’est passée la journée de samedi ?
Oh, ben … très bien ! Tout se passe comme prévu !
Tu me crois pas ?…
Ben déjà, notre mage, notre designer, nous as fait un petit tour de magie de disparition. En effet, il n’avait pas de souris adéquat pour son MAC car il lui fallait un adaptateur, qu’il n’avait pas. Sa souris allait sur son MAC fixe à la maison. Et travailler au PAD, c’est pas marrant, je t’assure. Même avec du talent.
Du coup, il bossait de chez lui.
Aussi, notre tank Stéphane, n’était pas disponible le samedi matin (pour une raison tout à fait personnelle). Autant dire qu’on démarrait sur les chapeaux de roues.
Bon, c’est pas la mort. Kevin pouvait se concentrer sur une idée de design. Moi je pouvais commencer à initialiser le projet et à le préparer en attendant Stéphane pour que nous puissions collaborer sans se marcher sur les pieds.
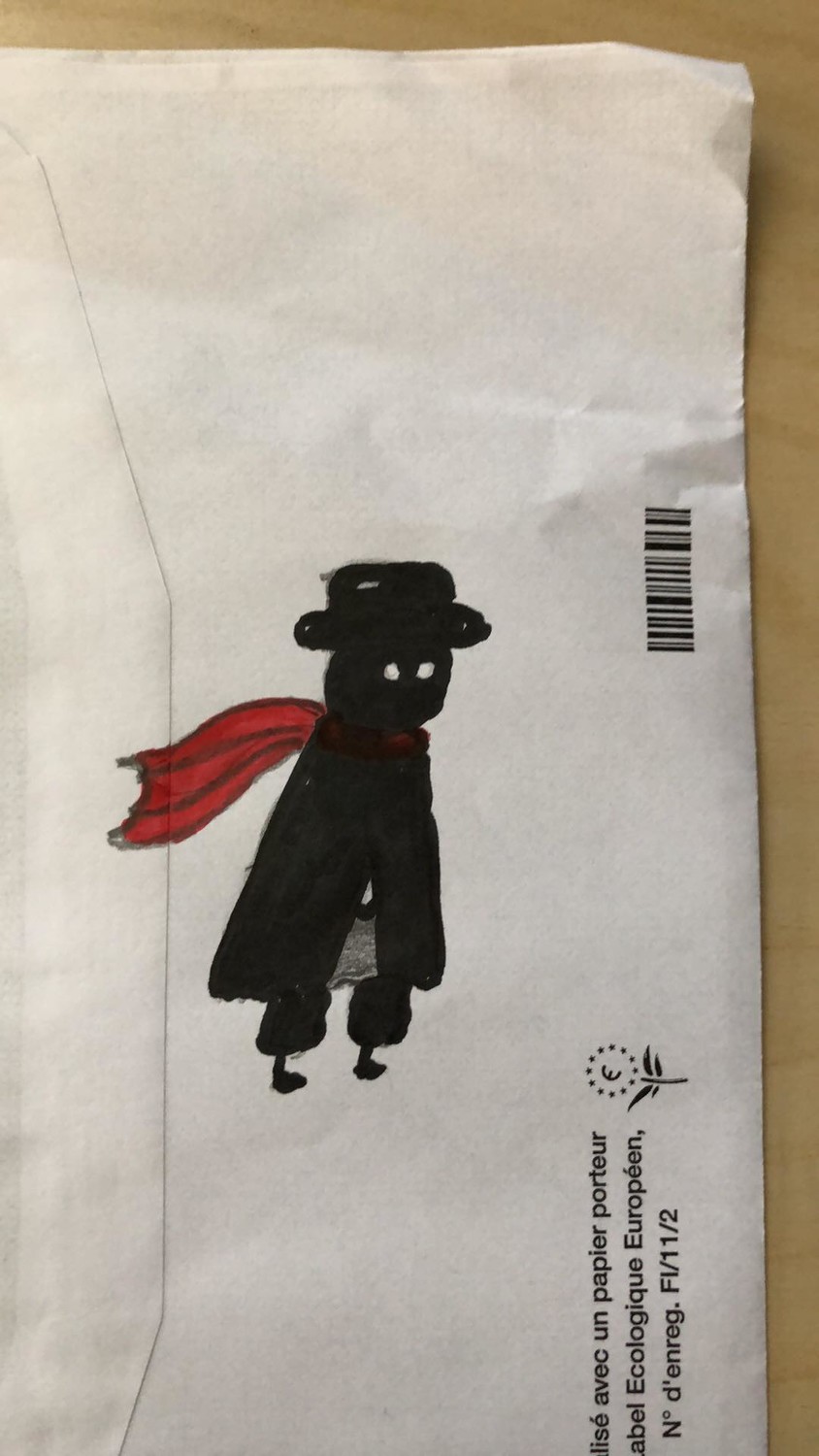
Pendant ce temps, Maurice avait rapidement conçu le design du personnage. Pour le design de manière général on s’est inspiré de Limbo (Jeu excellent que je te conseille de voir).

Il nous inspirait vraiment cette ambiance mystérieuse et sombre que nous voulions faire ressentir au joueur.
Transmis à Kevin, ça lui a permis de mieux cerner ce que l’on voulait.
Car oui, en 48H, on n’avait pas trop le temps de faire beaucoup de prototypes, d’analyses, de schémas etc… Tout va très vite !
Après cette matinée peu productive, surtout pour ma part… l’heure de manger !
– Bon appétit ! Et l’après-midi vous avez pu avancer plus rapidement, vu que Stéphane était là pour vous prêter main forte ?
Ben … en fait non.
Stéphane n’est venu qu’à 16h00, il avait oublié le chargeur de son MAC du travail. Ce qu’il lui a valu un détour là ou on travaillait ensemble au Luxembourg.
Autant dire que presque une journée sans son tank ça fout les boules sur l’avancement du projet ! On a l’impression de se battre contre le boss final à poil !
Début d’après-midi, une bonne nouvelle ! On avait reçu le premier jet design de Kevin. Et autant te dire qu’on a été conquis par le boulot et que cela correspondait à ce que l’on voulait. Si ce n’est pas un mage ça, moi j’te l’dit sacrebleu !
Ça nous a redonné un bon coup de boost !
Le premier point à faire était d’extraire les différentes parties du personnage. En faire un puzzle, un lego que l’on peut assembler. C’est ce qui a permis à Maurice d’animer le personnage.
Mais avant cela, il fallait réfléchir aux différentes animation de notre personnage et à leurs transitions :
- idle (jargon pour décrire un état inactif)
- Marcher (courir, nous n’avions pas de distinction)
- Sauter
- Porte de sortie d’un niveau
- Pendaison
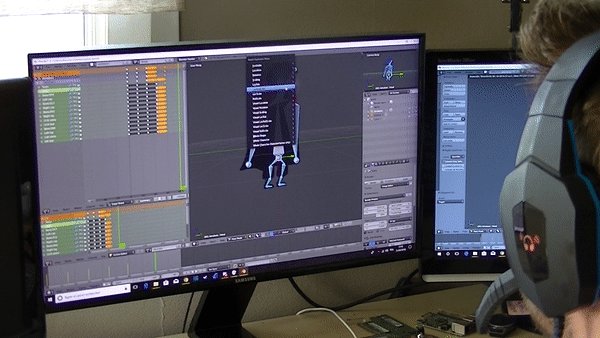
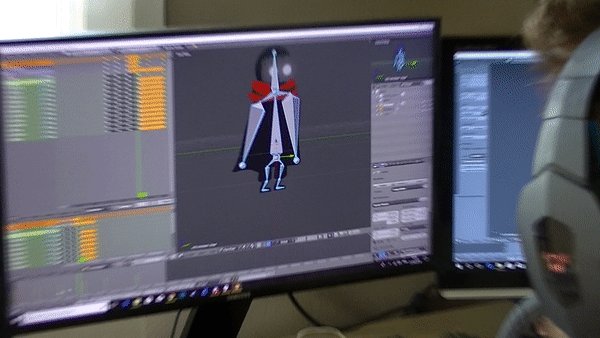
Maurice a pu attaquer les animations à ce moment là.
Pour l’animation, la théorie est en fait, assez simple. Il suffit d’assembler les briques de son personnage et de les lier par un squelette. Oui, comme pour le corps humain !
Ensuite pour faire les animations, il suffit d’enregistrer le mouvement des os du squelette liés par des articulations, qui feront bouger par exemple, une jambe, la tête, les bras …
Non, en fait ça fait juste un fichier d’animation compatible avec ton modèle 3D/2D qui sera à importer sur ton moteur de jeu !
– Ok, Maurice s’occupait des animations du personnage. Et toi du coup ?
Et ben très franchement, j’étais un peu paumé, je ne savais pas où donner de la tête et par quoi commencer…
Mais heureusement, Stéphane était enfin arrivé ! Mon sauveur ! Le messie ! Il était temps parce que nous ça devenait un peu ça :
On a pu réfléchir sur la façon dont nous allions nous organiser, les pièges que nous allions mettre en place à travers les 12 niveaux. Je ne vais pas te les énumérer ici, il te suffit simplement d’aller tester par toi-même, héhé (à la fin de l’article, petit myosotis).
On s’est donné les directives. Stéphane, plus expérimenté que moi dans ce domaine, allait s’occuper des mécaniques de jeu. C’est à dire la mécanique de la plupart des pièges avec des prototypes simple, coder le système de déclenchement, et mettre en place des facilitateurs pour mon travail.
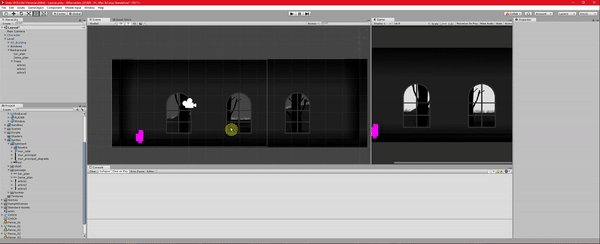
Car mon travail, a été de s’occuper du level design. Je devais construire les niveaux, imaginer l’emplacement des pièges, appliquer le graphisme, les mettre en place et tester leur fonctionnement dans leur niveau et demander des réajustements à Stéphane si cela était nécessaire.
– Comment ça, une mécanique de jeu ?
Les mécaniques de jeu, ce sont tous les éléments qui vont créer ton expérience de jeu, ou l’améliorer et te faire ressentir différentes émotions.
Des mécaniques de jeu, il en existe pleins.
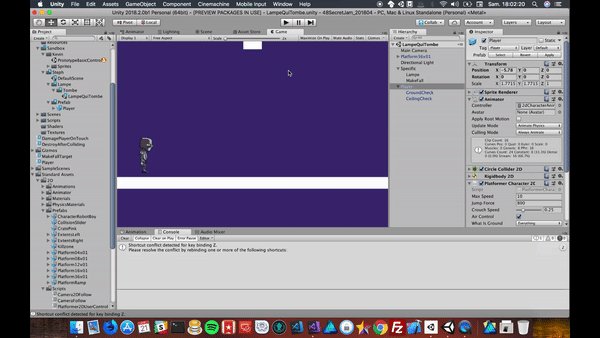
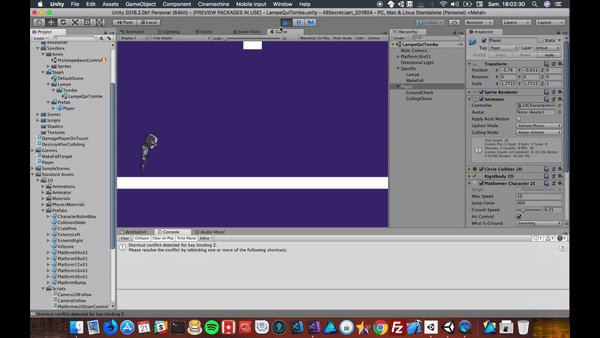
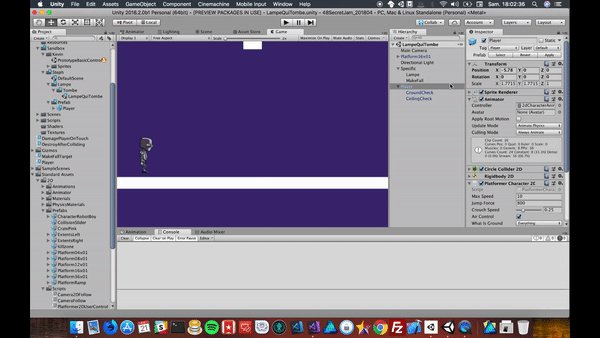
Dans notre cas, Stéphane s’est concentré sur ces dites mécaniques, en faisant du prototypage. C’est à dire qu’il utilisait un bête cube blanc par exemple, pour tester une mécanique précise, et mettre tous les éléments en place comme la collision, le déclenchement, etc… Il s’est concentré sur l’essentiel. Pas de fioriture graphique.
(Le petit robot, c’est simplement un prototype classique 2D mis à disposition par Unity, pour comprendre comment ça fonctionne. C’est pas beau ça, Unity ?)
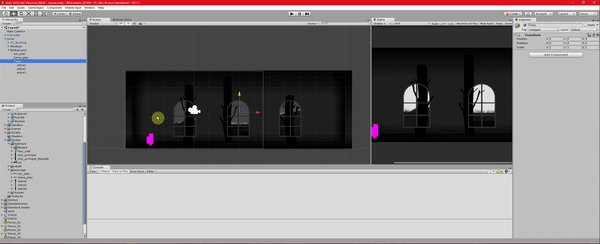
– O_O Wow terrible ! Et comment ça se passe pour créer un niveau ?
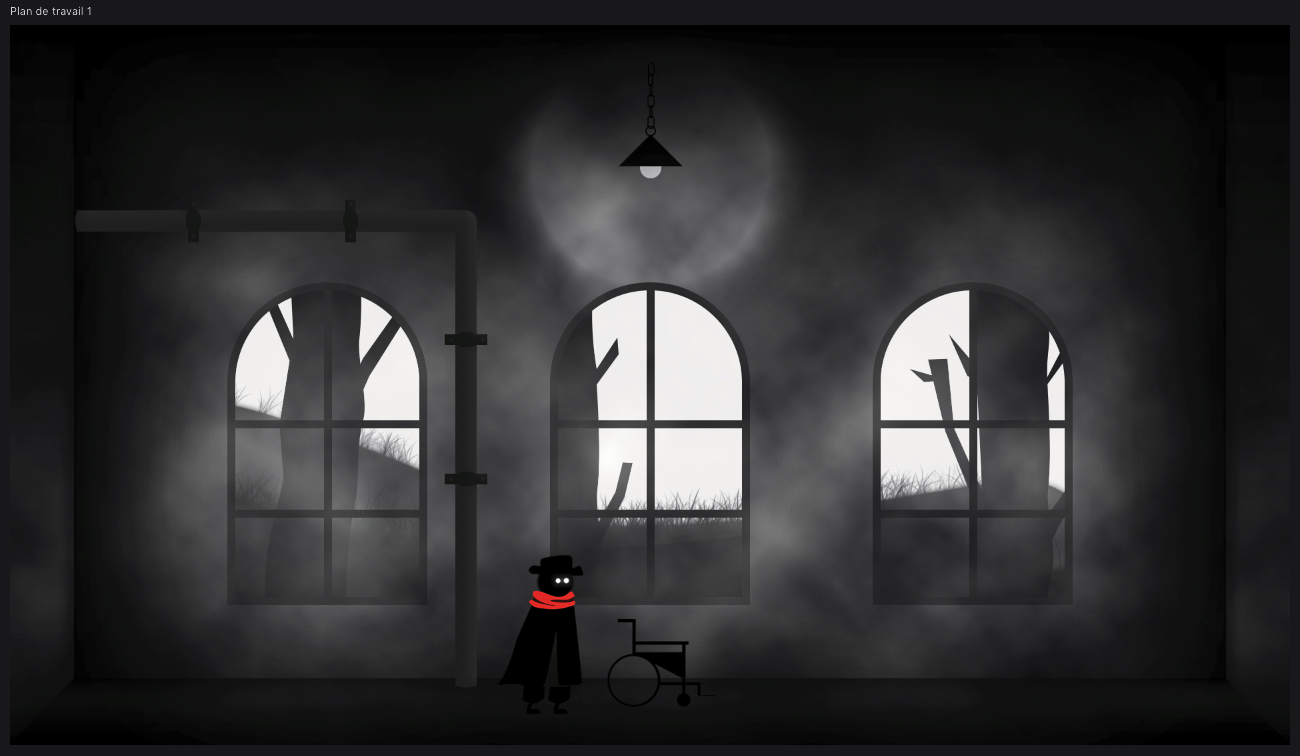
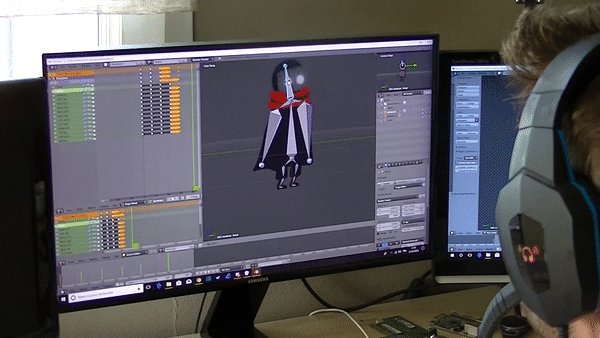
Un peu comme pour le personnage.
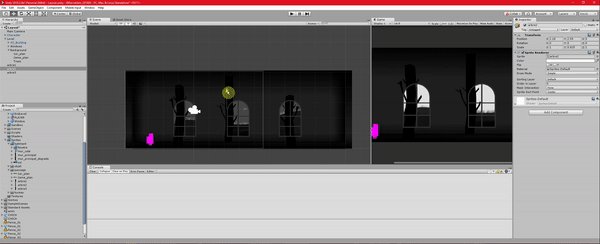
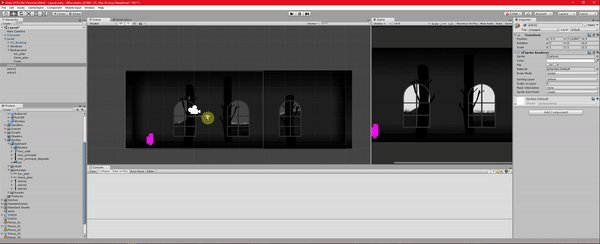
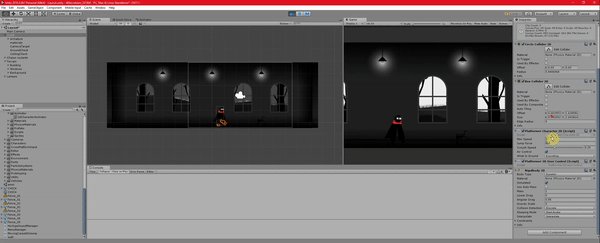
Il suffit d’extraire du design tous les éléments graphiques du niveau. Que ça soit, les murs, les lampes, le plafond, les fenêtres, les arbres, les collines, etc… Et de les assembler comme un lego sur la scène. Il faut les placer sur la scène qui est en projection orthographique, l’axe Z servant à définir l’ordre d’apparition sur le plan. C’est assez simple vu comme ça !
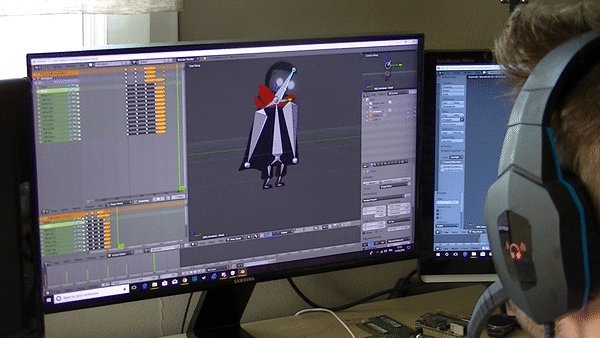
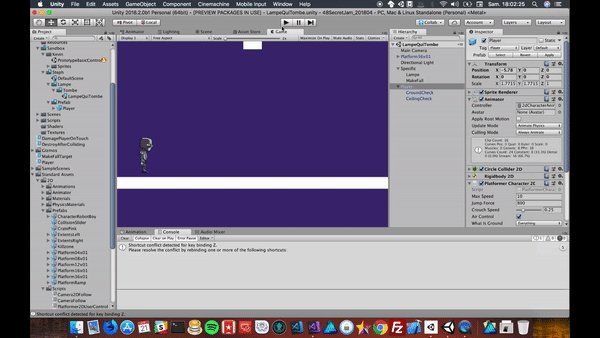
– O_O Wow terrible ! Et c’est quoi ce truc rose sur la scène ?
Ah ça …
Ça c’est Maurice. On a eu des soucis d’import du modèle 2D de Blender vers Unity jusqu’à dimanche dans l’après-midi. Ce que tu vois là est un modèle 2D (ou 3D) qui n’a pas de material (de texture en fait). Unity lui applique une texture de cette couleur pour que l’on puisse comprendre qu’il y a un problème.
Et pour moi ce n’était pas mieux. Un conflit de synchronisation des fichiers (un système nous permettant de ne pas se marcher sur les pieds quand on code à plusieurs) a fait que j’ai perdu le travail de ma scène, avec tous les éléments qui y était placés. J’ai dû tout refaire le reste de la soirée et le dimanche matin. Je commençais à flipper, à me sentir énervé, et à me demander si nous allions vraiment finir cette GJ.
Il était 3h du matin quand nous sommes chacun rentré chez soi. 2ème journée de fini.
– Quoi ?! Mais, il reste plus que dimanche ? Et il vous restait quoi à faire ? Parce qu’il y a l’air d’avoir encore beaucoup de boulot ?
Oh ben ça va, il nous restait à :
- Finir plusieurs mécaniques de jeu
- Appliquer le design aux différents pièges
- Les mettre en place dans la scène
- Gestion de la caméra
- Ajouter des éléments de design fournis par Kevin le dimanche
- Avoir un import correct du modèle 2D
- Appliquer les différentes animations du modèle 2D en fonction des mouvements du joueur
- La musique d’ambiance et les sons
- La transition entre les niveaux
- Créer les douze niveaux d’Astérix
- Le menu du jeu
- Tester la version finale du jeu sur Windows et vérifier que tout se passe bien
- La publication du jeu (eeeeet ouais il faut en tenir compte de ça aussi ! 00h fin des soumissions ! Et si ça prenais une demi-heure ?!)
F-A-C-I-L-E.
– ………
Allez allez, hop, on se motive, dernière ligne droite ! On reprend ses esprits !
Un petit coup de musique épique dans les oreilles et on était reparti ! Plus chaud que la veille !
On a essayé de prioriser les choses les plus importantes et de couper dans le gras de nombreux éléments que nous voulions mettre en place. Et ouais, on voulait absolument finir le jeu coûte que coûte. On a dû faire des concessions sur le nombre de pièges, la qualité de ceux-ci, et leur extravagance. (Si je te dit qu’on avait imaginé un poulet survolant la scène pour larguer des œufs sur toi, et qu’ensuite il se retrouvait dans un tableau du décor, qui était une peinture d’une petite ferme, pour ajouter un petit détail supplémentaire pouvant évoquer de la folie en se disant ‘Mais le poulet, il était dans le tableau ??’ ? Nous avions imaginé beaucoup de choses en ce sens …)
Pour ma part, après avoir continué à finaliser le bâtiment, je me suis attelé à la caméra. Pour cela, j’ai utilisé un script fourni par Unity (rhoo c’est beau, je l’ai pas déjà dit ?) qui permet de suivre un personnage 2D sur un jeu de style « platformer« . Le seul soucis, c’est que le personnage évoluait dans un bâtiment. La camera ne devait pas aller plus loin que le mur gauche et droit. De plus, quand il sautait, la camera ne devait pas suivre le mouvement de saut.
Stéphane m’a aidé sur ce point, nous pouvions mettre des points de contrainte et indiquer à la camera de ne pas les dépasser. Ce qui fut assez rapide à mettre en place, dès lors que l’on connait les possibilités …
Par la suite j’ai continué à intégrer les éléments graphiques des pièges, car Kevin était revenu avec une version finale du design ! Juste au top <3
– Et que faisait Maurice pendant ce temps là ?
Aaaah Maurice. Après quelques heures passé sur le problème d’import, tellement saoulé par son problème dont il ne connaissait pas la source, il avait fait une projection astrale dans un autre univers. Pendant une heure environ.
Le tank Stéphane était allé lui donner un coup de main pour comprendre d’où venait le soucis.
Je ne vais pas te faire un détail du problème car même moi ça me dépassait sur le coup. (C’est surtout parce que je ne m’en souviens plus)
Dès le moment où ils avaient trouvé l’origine du problème, Maurice était à nouveau boosté, et a refait toutes les animations du personnage sur ce nouveau modèle 2D.
J’ai pu à ce moment là mettre le personnage sur la scène, et gérer les animations et ses transitions.
On avançait ! On devait être en début d’après-midi, une lueur d’espoir renaissait !
– Ouf ! Et maintenant ?
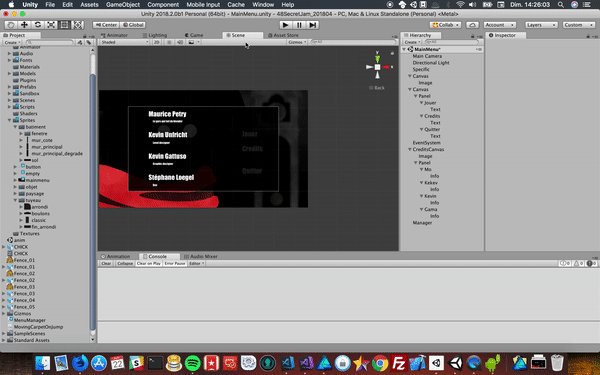
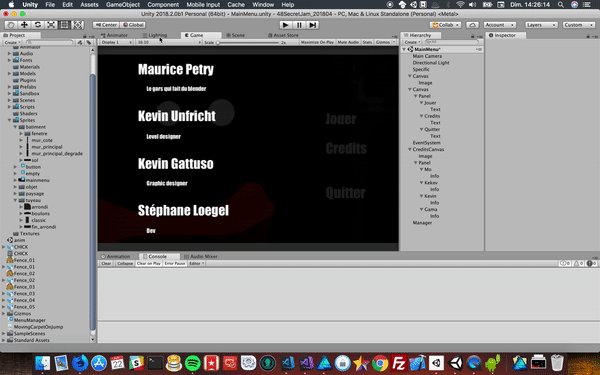
Pendant le moment où je mettais les pièges en place au fur et à mesure, Stéphane s’était occupé du menu dès que Kevin lui avait fourni le design.
Le menu est tout simplement un canvas.
Canvas est un terme désignant l’objet d’affichage (l’écran en général)
C’est un écran spécialement conçu pour pouvoir y mettre des éléments sur l’interface du joueur comme des boutons, des informations du jeu, l’inventaire, l’état du personnage, du paramétrage, etc…
Ici Stéphane a fait un canvas dans une scène à part. C’est la scène principale quand tu lanceras le jeu. Quand tu cliqueras sur jouer on chargera le premier niveau et on fera une transition sur celui-ci.
– Du coup il vous manquait encore la musique et les niveaux ?
Je t’ai déjà dit que Maurice était un Barde ? Ce petit génie artistique nous as bien sauvé la mise sur ce coup !
Avec sa guitare électrique, il nous as joué un petit morceau, quelques accords de derrière les fagots, quelques dizaines de secondes pas plus. Avec un contrôleur MIDI, il a inversé la piste enregistrée.Par dessus il a enregistré une deuxième piste, qu’il a ré-inversé également !
Et paaaaf ! Toujours pas de chocapic mais une musique hyper mélancolique qui correspondant à l’ambiance qu’on voulait instaurer dans le jeu !
Merci Mister Mo’ ! (Et c’est pas Blender qui ferait ça hein)
Peu de temps après je m’étais occupé d’enregistrer quelques sons pour le jeu :
- Le gong de l’horloge, petit élément de notre jeu ajoutant un effet mélancolique à la scène
- Le tic-tac de ce dernier
- Et c’est tout… Malheureusement pas le temps de faire plus, ça pressait quand même !
Pour le gong j’ai enregistré le bruit d’une cuillère frappant sur une casserole.
Et le tic tac, c’est simplement un enregistrement de Stéphane en train de faire tic tac avec sa bouche. Rien que ça.
L’enregistrement a simplement été fait par téléphone, un petit traitement sur Audacity (gratuit) et le tour est joué ! Nous avions nos sons.
Il nous restait encore … 5H avant 00h00.
Stéphane s’occupait encore des transitions entre les niveaux. Et moi de l’application graphique et des tests des derniers pièges sur la scène.
 Maurice, 2h30 avant la fin, nous annonçait vouloir faire deux animations en mode mini-film, une en début de jeu, et l’autre en fin. Le premier pour le réveil du personnage. Si rappelle-toi, notre personnage devait se réveiller dans la scène, étourdi. Celle de fin était sa pendaison.
Maurice, 2h30 avant la fin, nous annonçait vouloir faire deux animations en mode mini-film, une en début de jeu, et l’autre en fin. Le premier pour le réveil du personnage. Si rappelle-toi, notre personnage devait se réveiller dans la scène, étourdi. Celle de fin était sa pendaison.
On devait encore faire les douze niveaux, l’exportation, les tests et la publication…! Et il nous a balancé ça comme une fleur !
Je voyais encore Stéphane, en train de se dire qu’on allait jamais y arriver … J’avais aussi des doutes. Mais il était tellement sûr de son coup, qu’on l’a laissé faire ce qu’il souhaitait.
Stéphane et moi, nous nous étions départagé 6 niveaux à faire pour gagner du temps. A notre grande surprise, on a tout fait en 30 minutes !
On s’était rendu compte à ce moment que nous nous étions super bien partagé le boulot, Stéphane et moi. On avait préparé une scène globale, avec tous les pièges inactifs. Il nous suffisait plus qu’à dupliquer la scène, pour chaque niveau, et d’activer les pièges que nous voulions mettre en place. On avait listé sur une feuille, quel piège à activer pour quel niveau. Plus de prise de tête, on a rush jusqu’au boss final de la GJ !
Application du buff motivation +10, adrénaline +50, stress +100 ! Fighto !
Stéphane s’était rallié à Maurice pour finaliser les paramétrages et ajouter les mini-animations de Maurice qui les a fait en 30 minutes également ! Waouh ! Big surprise !
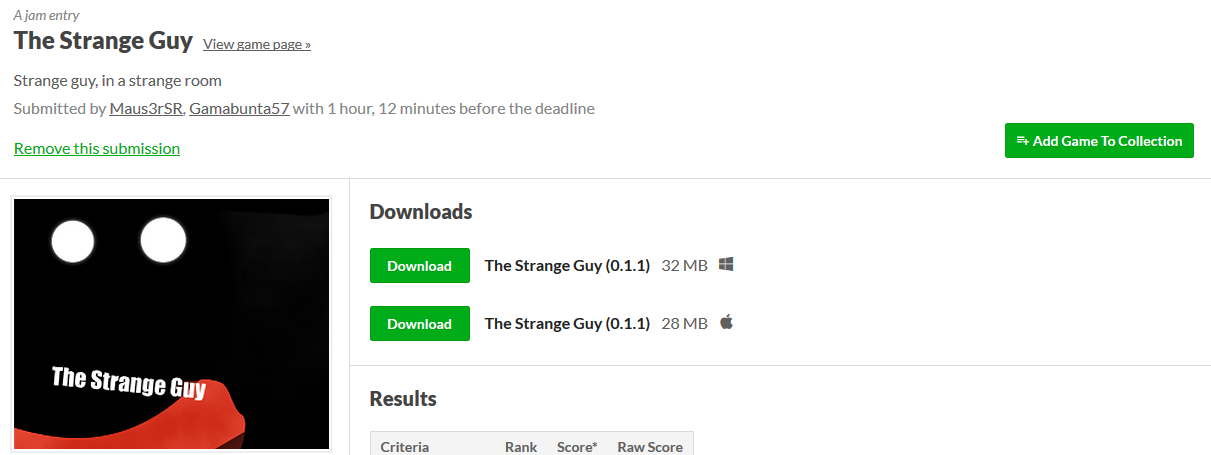
Stéphane me sortait directement derrière un premier exécutable pendant que je regardais comment publier un jeu sur Itch.io qui est une plateforme de hosting de jeux vidéos indépendant. Et c’était également sur cette plateforme où était organisée la GJ.
15 minutes de téléchargement les plus intense de ma vie et …
YES ! On y est ! Publication du premier jeu de notre vie !
Une heure avant la fin … OUF ! On a pu encore voir quelques détails et republier une dernière version avant 00h00 !
– Félicitations !!! Wow, que de rebondissements ! Et le classement a donné quoi ?
Tu peux voir tous les résultats ici
Nous avons fait premier ! Basé sur les votes de chacun des participants de la Game Jam. Et également de visiteurs s’il tombait sur notre page et testait nos jeux.
Comme c’était une petite Game Jam. Il n’y a pas eu énormément de votes. Du coup chaque vote comptait énormément dans la moyenne finale.
Nous étions très étonné d’être premier, car d’autres jeux étaient meilleurs et surtout fait en solo. Nous, nous étions quatre quand même.
– Félicitations quand même ! Fallait le faire ! En tout cas, merci de m’avoir conté cette aventure.
C’est moi qui dois te remercier, de m’avoir lu jusqu’au bout. C’est grâce à des personnes comme toi que j’ai eu envie de faire cette rétrospective. N’hésite surtout pas à me donner ton ressenti en commentaire de l’article. Qu’il soit négatif ou positif, tant que cela est constructif !
Tu peux aussi essayer notre jeu disponible sous Windows et Mac
J’espère vraiment t’avoir inspiré, répondu à tes questions ou éveiller ta curiosité. Et je te dis à une prochaine fois. Qui sait, je referai peut-être un autre article dans ce genre.
Merci encore à Maurice, Stéphane et Kevin. Et aussi à Davy et Morgane pour le soutien moral. <3